Familiarizarse con las 5 mejores prácticas para el diseño web de comercio electrónico puede marcar una gran diferencia.
Supervisar a los diseñadores con el diseño y desarrollar una comprensión básica del diseño de sitios web de comercio electrónico permiten agudizar el ojo para la usabilidad y las tendencias del mercado.
Si bien el diseño de sitios web suele ser una parte divertida y emocionante del proceso para los propietarios de tiendas de comercio electrónico, también puede resultar abrumador y difícil. Los diseñadores novatos a menudo pueden sentir instintivamente cuando algo en su diseño está mal, pero no siempre saben qué es o cómo solucionarlo.
La próxima vez que tengas una pregunta o un problema con el diseño de tu web de comercio electrónico, revisa estas cinco reglas fundamentales; es posible que te sorprenda de la frecuencia con la que le indicarán la respuesta.
1. Mantenlo simple
Entre fuentes, imágenes, ilustraciones, colores y opciones de diseño, hay una cantidad casi infinita de opciones hermosas y fácilmente accesibles para hacer que tu sitio web brille. Si bien eso es bueno, también puede hacer que las decisiones sean mucho más difíciles. Un error común es sentirse tan abrumado por las excelentes opciones de diseño, que las elige todas, o incluso algunas, porque no quiere dejar pasar ninguna.

Cuando eso sucede, no se limita a violar la Regla n. ° 5 (a continuación), la coherencia; también abarrota la página y disminuye la capacidad del usuario para comprender a dónde debe ir a continuación. En su lugar, elije solo unos pocos temas o elementos clave, teniendo cuidado de no incluir demasiados «llamativos» (toques de color brillantes, imágenes complejas o fuentes inusuales) en la misma página. Familiarízate con el concepto de espacio en blanco y vuelve a él cada vez que sientas que tu diseño se está volviendo desordenado. Una vez que hayas terminado de diseñar una página, evalúala para ver si hay elementos innecesarios que pueda eliminar.
Después de combinar un espacio en blanco liberal con una edición despiadada, deberías obtener un sitio mucho más limpio y funcional. Es posible que sus resultados te parezcan sencillos, especialmente después de recordar todas las cosas que podrías hacer con su diseño, pero confía en nosotros: no se verá así. Los diseños simples y limpios son fáciles de usar y fáciles de usar, ofrecen un atractivo atemporal e inspiran confianza en su marca.
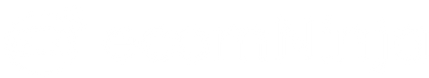
2.Utiliza imágenes profesionales de alta calidad
Desde las fotos de tus productos, hasta los carteles e imágenes de estilo de vida, no te conformes con nada menos que imágenes profesionales y de alta calidad.
Sin embargo, esto no significa que tengas que gastar una fortuna en fotografías personalizadas. Cuando se trata de sus productos, se puede lograr con una caja de luz o herramientas profesionales, pero si se va a gastar en la fotografía, este es el lugar para hacerlo. Para las fotos de estilo de vida, no te pongas demasiado ambicioso al tomar tus propias fotos cuando hay millones de imágenes de archivo de alta calidad para elegir. Para muchos propietarios de negocios, vale la pena invertir en un servicio de fotografía de stock pagado como Shutterstock o iStock. Si está buscando fotos de archivo gratuitas, la opcion mas segura es Unsplash.

Si tiene un presupuesto para fotos de estilo de vida, considera destinar al menos una parte a campañas de influencers. Los influencers están familiarizados con el tipo de fotos preparadas que intrigan a los compradores y ganan fanáticos, y tu podrás reutilizar sus fotos en su sitio web y en otro tipo de marketing. Además, matará dos pájaros de un tiro inyectando un «empuje» sustancial en tu estrategia de marketing en redes sociales al mismo tiempo.
3. Selecciona fuentes legibles
Es muy fácil enamorarse de una fuente bonita por las razones equivocadas. La tipografía es un arte en sí mismo y, desafortunadamente, algunas de las fuentes más exclusivas y creativas también son las más difíciles de leer. Si es absolutamente necesario utilizar una fuente única, utilízala con moderación, como fuente de su logotipo, fuente de encabezados clave o en otros lugares donde el tamaño de fuente y el número mínimo de palabras equilibrarán la complejidad. Empareja tu fuente “bonita” con fuentes simples y legibles para sus H2s y cuerpo de texto. En especial, nos encanta usar fuentes sans-serif para el texto del cuerpo: son las más fáciles de ver.
Una vez que hayas emparejado algunas fuentes limpias y legibles para construir su jerarquía de fuentes, asegúrate de que sus opciones de color y tamaño no hayan afectado la legibilidad. Apunta a un alto contraste, usando una fuente muy oscura sobre un fondo blanco o una fuente blanca sobre un fondo oscuro. Luego, asegúrate de que su opción más pequeña sea lo suficientemente grande para leer (esto a menudo puede parecer más grande de lo que cree que debería).

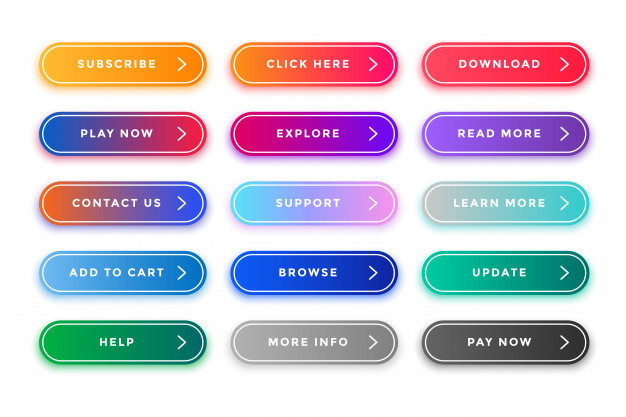
4. Haz que tus llamadas a la acción destaquen
Cuando seleccionaste los colores de tu marca, probablemente elegiste uno o dos colores versátiles y funcionales y un color de acento más brillante para darle un toque «pop». Tu CTA es un gran lugar para aprovechar ese color de acento. El botón de llamada a la acción también debe ser grande y estar bien posicionado en la página, y su función debe ser clara. No seas creativo con formas o estilos que se alejen demasiado del tradicional «botón rectangular» que indica una llamada a la acción; es posible que tus usuarios no lo reconozcan.
Una vez que haya encontrado un estilo de CTA que le guste, mantenlo consistente en todo tu sitio web. Sin embargo, puede experimentar con diferentes mensajes. Prueba diferentes frases entre sí para ver qué versión inspira más clics.

5. La consistencia es clave
Cuando el diseño de un sitio web se ve «mal» y has descartado cualquier infracción de la Regla n. ° 1 (simplicidad), es casi seguro que te encuentres ante un problema de coherencia. Para remediar esto, intenta lo siguiente:
- Familiarícese con las dimensiones de cada banner, foto de producto y espacio de merchandising de su sitio web. Ajusta el tamaño de cada imagen correspondiente a esas dimensiones exactas antes de cargarla. No te apoyes en la capacidad de tu plantilla para cambiar el tamaño de las imágenes de manera adecuada; aunque a menudo puede hacerlo, no tiene control sobre cómo se recorta la imagen y tiene mucho menos control sobre su visualización en general.
- Ten en cuenta los colores de cada imagen. ¿Son coherentes con los colores de tu marca sin introducir demasiados colores nuevos en la mezcla? Es fácil olvidarse de coordinar sus imágenes con los colores de su sitio web y los resultados pueden ser discordantes, especialmente si los nuevos colores son vibrantes. Asegúrate de que tus fotos e imágenes también se coordinen entre sí, tanto en color como en estética general.

- Mante tus fuentes consistentes en todos los ámbitos. Una vez que decidas que una determinada fuente cumple un determinado propósito (H1, H2, cuerpo del texto, CTA o etiquetas), utilizará la misma fuente para ese propósito cada vez. Esto ayudará al usuario a familiarizarse con la jerarquía visual y el flujo general en tu sitio web. Sus márgenes (la cantidad de espacio en blanco que incluye entre el texto y las fotos) también deben ser consistentes.
En conclusión
El diseño de sitios web de comercio electrónico es un proceso difícil pero satisfactorio. Conocer las paginas mas importantes de una tienda online y tener en cuenta las «5 mejores prácticas para el diseño web de comercio electrónico” la próxima vez que necesite diagnosticar un problema o mejorar su diseño, puede inspirar la solución que está buscando. Asegurarse de que estas prácticas recomendadas se mantengan en el centro de sus decisiones de diseño, hará que tu sitio web se vea atractivo y los sitios web atractivos, ganan más clientes y venden más productos.